Thank you!
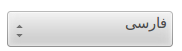
I opened that link somehow, the Persian language name is typed reveresed on the UI, it is "فارسی" not "پسراف". Can be fixed?
Thank you for pointing that out. I remember struggling with that because I wasn't sure how it should appear. Do you mean it is backward in the dropdown menu?
Yes completely reversed, something like
"فارسی".split('').reverse().join('')
! (the string inside double quotation is correct and result of this js code is what is in UI and wrong!) :)
Thank you. I'll fix it today (although I don't know when it will get pushed).
I confirmed that you are correct about Google blocking Iran. (I was hoping you were wrong.) I will find a way to get Blockly source code on github.
I hope for peace between our countries.
In my opinion you should propose completely migrating to Github and not just cloning as the blocking problem is not just on Iran (and is available on other sanctioned countries) and contributing to Google code projects is impossible for users on those countries (like me). Notepad++ migrated from sourceforge just because for lifting up sanctions you should press a tick and this was unacceptable for Notepad++ author but Google Code has not this option even.
I strongly hope also! :)
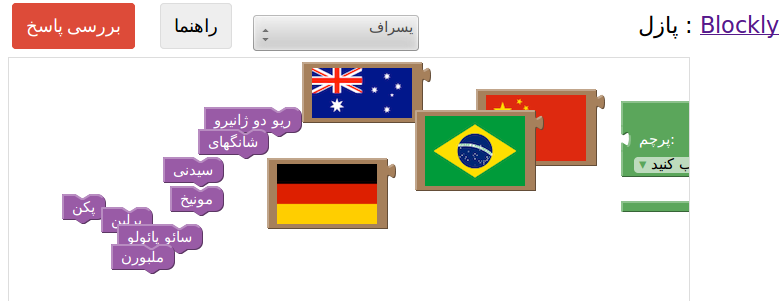
It is not perfect, but it is usable as I solved the puzzle for myself! :) For example every text element on the page need direction: rtl; style but it also will change the position of the element.
I guess it won't happen soon. Github, Bitbucket and many others are several years are not doing that but Google Code was blocked from start day as I remember.
Is the appearance of the language name correct in the drop-down menu? Are the letters in the right order on the other blocks?
Could you clarify what else is imperfect? IIRC, my TL specifically doesn't use the rtl style because there are bugs in it in some browsers, but he tries to duplicate the functionality himself.
The text inside option is wrong. It is interesting that all other RTL languages seems are okay expect Persian. http://i.imgur.com/ZnoFI0Y.png Amir said what I wanted to say on the below :)
Great! Also please consider creating this repository https://github.com/blockly/blockly.github.io for setting up blockly demo if is possible, the static pages you put here will be accessible from http://blockly.github.io and I think this would be great for introducing blockly to the net I think! :)