Project:Terminology gadget/zh-hans

术语小工具使译者能够将翻译与用法说明保存在一处,并在译者进行翻译时展示出来。具有定义的术语将以不同的背景颜色出现在英文源消息中,为译者提供视觉线索,表明该术语在其语言中有定义。
小工具默认为所有人启用。如果您想禁用该小工具,您可以访问您参数设置中的“Gadgets”。
背景
创建这个小工具的动力源于北极之结会议2021期间的谈话,其中一些用户提到将某些术语翻译为更小众的语言存在的困难。对于某些在MediaWiki中经常使用的技术术语,例如“文件”或“分类”,在某些语言中可能没有恰好对应的字词。因此,他们可能需要讨论应当使用什么字词来表示这些术语;即使他们讨论出结果,如果之后进行翻译的人不了解之前的讨论,在翻译同一个术语时也不一定会知道应当使用什么字词。
此外,对于一致术语的需求并不仅限于较小众的语言。所有语言都可以对英语中的某一术语进行各种不同的翻译,在相同的上下文中保持译法的一致一定是有利无弊的。
工作原理
该小工具处理并扫描英文源消息,并查找当前语言中已被定义的术语。如果查找到有效内容,会根据标注以背景颜色标记出术语。如果将鼠标指针悬停在其中一个术语上,可以看到该术语定义的翻译以及可能存在的用法说明。您还可以看到一个菜单图标,单击它可以编辑术语的定义或发起有关该术语的讨论。
当您添加或编辑一个术语时,术语定义会被保存到您所使用的语言门户的子页面terminology.json。请参阅Portal:Nb/terminology.json和Portal:Sms/terminology.json中的一些例子,或者尝试这个搜索来获取术语页面的完整列表。这些JSON页面并不需要手动编辑,但在绝对必要时可以这样做。
在编辑“翻译”或者“用法说明”字段时,您可以使用全部wiki语法;必要时您甚至可以使用解析器函数和模板。
“重定向语言”
整个语言代码可以重定向至另一个语言代码。这在使用的术语应当在多个变体之间共享的情况下很有用。例如,语言代码de(德语)和de-ch(瑞士德语)很可能应当共享相同的术语,所以de-ch应设置为重定向到de。
对于具有变体重定向的语言,如果您希望针对不同的变体显示或突出不同的内容,可以在小工具的翻译和用法说明字段中使用特殊的“魔术字”$VARIANT。
标注
- 术语 – 以这种方式标记的术语已保存当前语言的翻译。
- 术语 – 以这种方式标记的术语附有用法说明。
- 术语 – 以这种方式标记的术语正在该语言门户讨论页中讨论。它们也可能已有翻译以及附有用法说明。
画廊
-
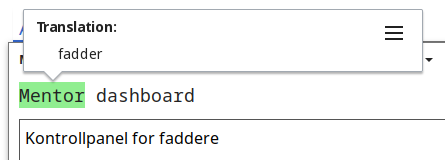
当您将鼠标指针悬停在具有定义的术语上,会有如图所示的效果。
-
当您将鼠标指针悬停在不具有定义的术语上,会有如图所示的效果。
-
添加新术语的对话框。
-
编辑现有术语的对话框。
-
在门户讨论页上开始关于某个术语的讨论的对话框。
-
术语列表页面的外观如何。
-
门户讨论页中的术语讨论如图所示。
源代码
小工具的源代码位于MediaWiki:Gadget-terminology.js,一些额外的CSS位于MediaWiki:Gadget-terminology.css。
反馈
如果您对小工具有任何反馈、意见或错误报告,请发布到讨论页。





